JS & CSS Keyframe Fade-In Text Effect
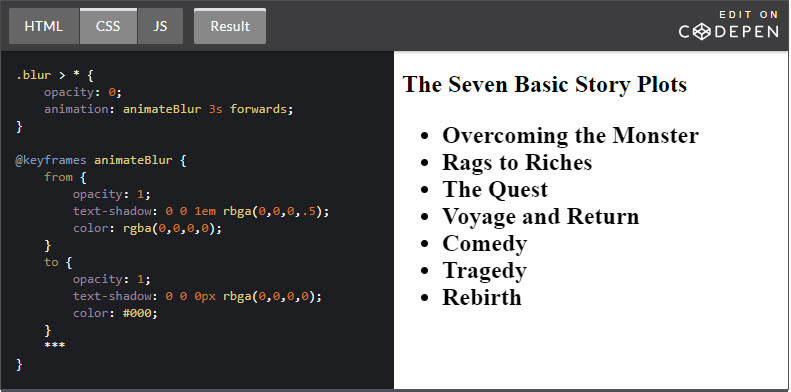
A few simple code snippets to create a list that fades in, one item at a time, using Javascript, CSS and the @keyframes rule.
What’s Going On Here?
A simple “for” loop in Javascript counts through each item in an ordered list, increases the delay be 2 seconds more than the previous one so they are subjected to the @keyframes rule one after the other. CSS controls the opacity, a few other effects and fade speed of 5 seconds.
Dabble with the timing and other attributes and see what you come up with!